HTML5 Pictionary

Created: 8/2010
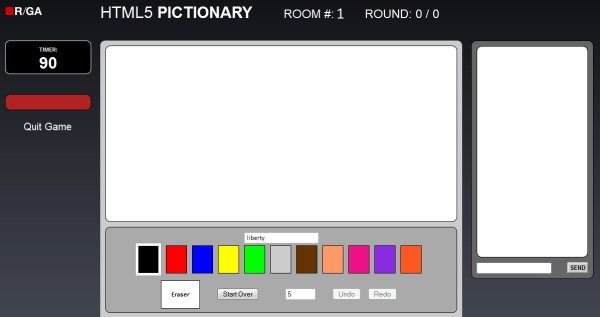
At my co-op at R/GA, two other technology interns and I were told to do some research with HTML5, and to "make something cool" representing what we learned. We decided to look into the canvas element. At first, we said "wouldn't it be cool if we made some sort of 'paint' program?" but we finished that within about a week, and then thought "wouldn't it be cool if we made 'pictionary'?" So, by the end of the summer, we had created just that. We used the new Canvas Element in HTML, JavaScript (AJAX), and PHP to control the game. Currently, it is unavailable as we did not set it up for use in a database, but look out for an updated version!
